In this tutorial, I will discuss how to implement Laravel file upload functionality with multiple file and image uploading option. I will use the Laravel storage folder and then create database record for uploading files. I will use Laravel 5.5 and Bootstrap to power the code of this tutorial. Laravelcollective/html is provide very easy way to use html textbox, select box, radio button, checkbox etc with laravel. They provide several method to use those input fields.

I will also suggest to use form class in your project because it helps to quick code. This led me into a search for a better option and DropzoneJs saved the day. So in this tutorial, we will be learning how to store and delete multiple files in a Laravel framework using DropzoneJs library. We will build a simple multiple image upload system in Laravel. We will use a jQuery plugin to populate the image field and submit multiple images to the server.

The server checks all the inputs against defined validation, and if any of the validation fails, it will redirect to our create page with error messages. Go to the public root folder of the application and run the following command to create the database migration for creating the Contact Us model. Symfony's form builder has been an inspiration for the creation of Laravel form builder. This Form Builder can easily run as a standalone installation as it is self-contained with all the necessary requirements to run as a complete package. You don't need to have builder codes to run the Laravel form builder as it operates easily without the need for coding. Similarly, to note is the fact that Laravel does not entertain applications that are created in other PHP frameworks and brought into Laravel for editing.

The essential need is that the application needs to be created inside the framework of Laravel. Locate your config folder in your Laravel project and in it you will see an app.php file. Laravelcollective/html is provide html textbox, radio button, select box, checkbox and many more with laravel.

They provide diffrents method to use those input fields we need to add this facade class 'collective\html\formfacade' if not added. Using the above code snippet, you could save the files in app/storage folder instead of the public folder. This is a good coding practice for storing data because this location is inaccessible from the browser.

For the purpose of this tutorial, I have created a folder with the name photos in storage/app/. In this example,you will display to error the form class not found then laravel form package install in composer.you can simplay install form package in composer. Then go to a folder where you want to place your application. We are inserting multiple images, so; we need to make an array validation in our project. In aFormController.phpfile, add the following code to validate our input file. Here, we are have modified the default laravel migration for the users table to include a field photo which will store the URL to the users photograph.

Once the project is downloaded from GitHub or any other source for Laravel, you can clone it and install the dependencies as they will be required for the running. Install the package that you have with you with the help of the composer that is available in Laravel. After that, open the link for the form builder that you will be able to see on a browser page and start building form by putting the necessary codes as needed. Later on, the testing of the project can be done to confirm if the form is built properly without any errors in it.

Laravel Form Builder helps you to design forms for your projects on Laravel when you want to generate an application or create anything for the web. It helps you to design your website or application and embed the forms into it within minutes. It includes the CMS and Admin modules inside it and makes it easier to generate forms wherever the user may need it. It has readily available form designs that can be directly accessed and will not create any complication. It helps you to build forms in the easiest way possible for the website or the application the user creates.

In laravel forms, the default method is assumed to be 'post' method if not mentioned, but we are free to specify any other method. Since forms support Post, Put, Delete, and Get methods, so these methods can be added in a form by using the hidden method field. But i will help you how to solve this error in laravel 6. When creating image or file upload functionality in Laravel, it is best to allow different file types and multiple uploads as well, for the sake of better UX. You can allow different file types with a simple code like this one in your controller. There's another special thing to do in order to avoid our database migration errors.

Open app/Http/Providers/AppServiceProvider.phpfile included in the project. Delete the existing migration files Next step is to to create a model for posts. Use singular name for model name and then the migration table will have a table with its plural name. After pasting the code above, enter the command php artisan migrate to create a table in your database. Almost all applications require storing files in one way or another. Following the above guide, you should be able to store images and any other file to the local storage.All the code used here can be found here on Github.

The storeImage function stores the image in the storage/app/public/profile folder and returns a URL to the storage location of the file. CKEditor by default does not give the option to upload the image. It needs to add a Laravel route, write a code for image upload, and some JavaScript. First, to enable the image upload option you need to call CKEditor in the following way.

In that case, download the package on your machine. Next, create a folder ckeditor under the public directory of your Laravel project. And inside this ckeditor folder copy below files and folders from the downloaded package. Basically, it means that all your files will be stored in /storage/app folder. Not in /public, so safely and not accessible directly from browser URL. If you are fetch error class 'form' not found in laravel 6 then i will help you how to solve form class not found error in laravel 6.

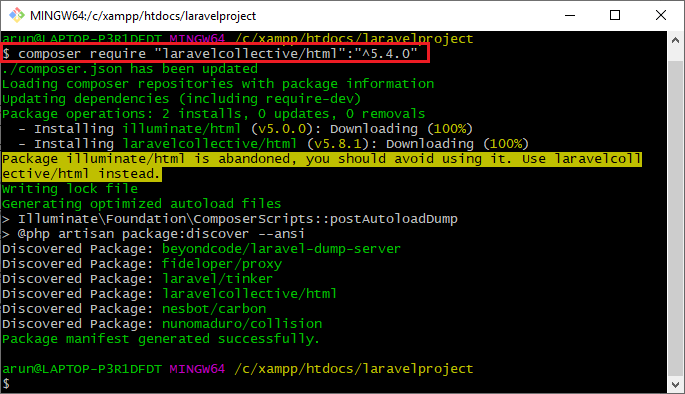
I will give you solution for laravel 6, laravel 5.8, laravel 5.7, laravel 5.6 and laravel 5.5 using laravelcollective/html package. When i try to install laravelcollective/html with the command 'composer require laravelcollective/html v5.7 requires illuminate/view 5.7. Edit your project's composer.json file to require laravelcollective/annotations. Noprefix allows any prefix added to the routes in that controller be ignored for. We have received this error message because of Laravel 8 version made changes in their library file , you can solve this issue by using "laravelcollective/html" package.

Laravelcollective/html package will provides you HTML and FORM class helper. Laravel largely needs external help in resizing images, adding filters and other related operations. Adding these feature to the native environment of Laravel will only bloat the application since there isn't any installs needed. For that, we need a package called intervention/image. Earlier above, we have already installed this package, but still composer requires it for reference. File upload form We need to specify the type of files that are supported.

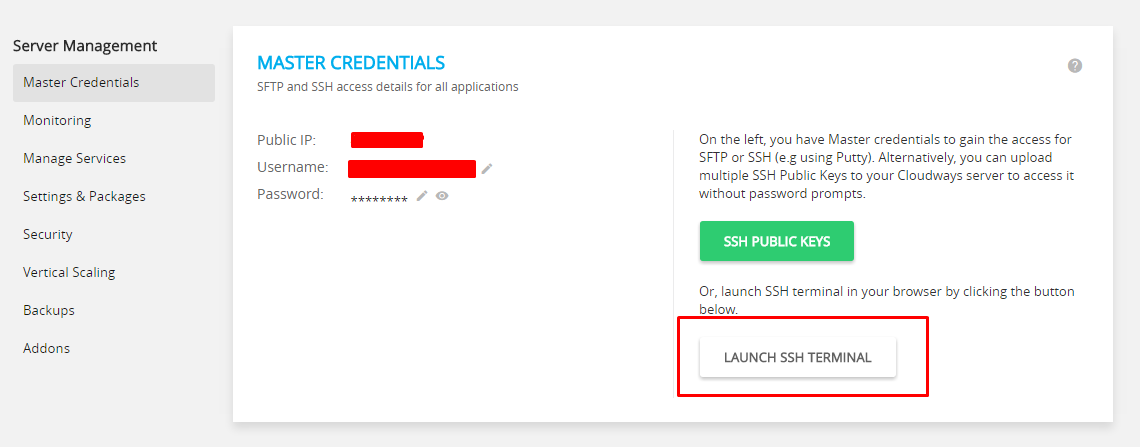
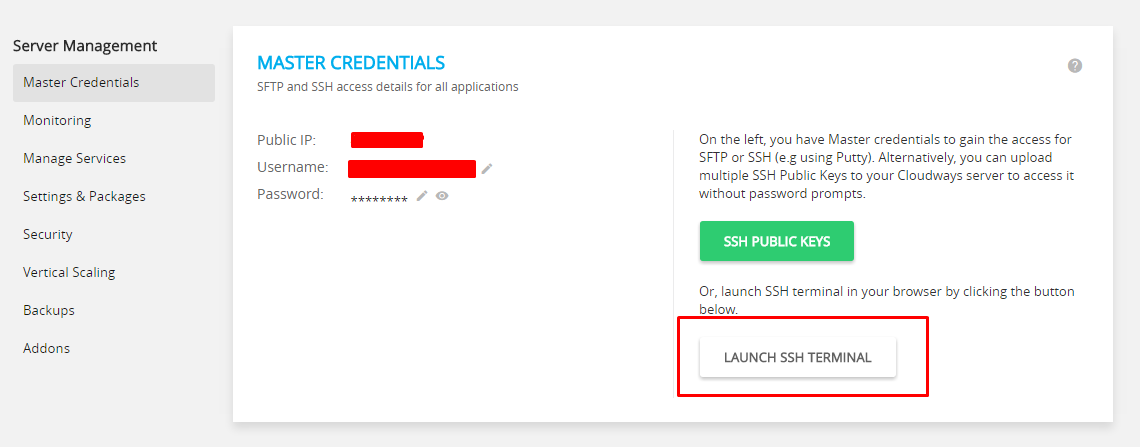
Since we want only image files, we need to specify in the input element that we want just image files. To create the form in Laravel, install the laravelcollective/html package for Form facade. Go to the Cloudways platform and open the Server tab.

Launch the SSH terminal and login to your server using the Master Credentials. To activate the image upload option, we have to define the CKeditor JavaScript methods. The filebrowserUploadUrl property takes route URL and csrf token.

Sometimes, we prefer to download the package, and It is believed to be the righteous and standard procedure to install the packages in laravel. You don't have to do much, just create a new folder by the name of ckeditor inside the public folder and place the downloaded file inside of it. Well our first method is a simple way of adding CKEditor in Laravel 8, it doesn't require to conjugate multiple files in your project. Essentially, It requires a simple CDN link to be placed in your laravel template.

Laravel allows you to easily create "signed" URLs to named routes. These URLs have a "signature" hash appended to the query string which allows Laravel to verify that the URL has not been modified since it was created. Signed URLs are especially useful for routes that are publicly accessible yet need a layer of protection against URL manipulation. If an exception is thrown and handled by your app/Exceptions/Handler.php file, it will check for method_exists($exception, 'render').

If it exists, it will call that method on the exception and return it to the user. The php artisan down command is useful to use when you need to put your Laravel site down for maintenance or when upgrading the system. However, without using the --allow option you have no real way to test it as a regular user.

To get around this you can provide a whitelist of IP addresses to allow. If you are looking for solution of form class not found in laravel 6 then i will help you how to solve 'Form' class not found error in laravel 6 application. File upload is one of the most commonly used features in web-projects. And it seems pretty easy – form, submit, validation, store. But it gets a little more complex if you want to allow your users to upload more than one file with one input – let's see how it's done in Laravel.

Begin by installing this package through Composer. Edit your project's composer.json file to require laravelcollective/html. In our masterview file I have linked the CK editor CDN. The javascript part has been included in the create bladefile.

Step 3 − Now, we need to add the package shown above to Laravel configuration file which is stored at config/app.php. Open this file and you will see a list of Laravel service providers as shown in the following image. Add HTML service provider as indicated in the outlined box in the following image. If the input file is the image, it will loop through all the images one by one, store the image names in the array, and then insert that array in the database. After checking the validation, we need to store the image names in our database. So our final code to insert the various images on the database is the following.

Here, I have taken a straightforward form to add the images. However, we need functionality to populate the input field when we click the add button. The last step is to create a form, select multiple images, and upload them on the Laravel server. You can image upload with validation like images, mimes, max file upload, etc. The viewAll() function fetches all the item from your database and return an array or collection of arrays.

The third blade will display the files stored in the database. First blade for links, second for the dropzone form and third to display the files. Go to your terminal or command prompt and CD into your Laravel project folder and enter the command php artisan serve to start your local server. The above command will install a new Laravel project into the directory you specified and get you started. Proceed to set up your database after installation. For this tutorial, we will be using MySQL database.

If the validation is passed, we store the image. After that is done, we create the user by passing all the data that's needed in an array, $data. This stores the file in the storage \app\profile folder. The file is saved with a random name, and the url to the file is returned. It is required because in our database migration, we made it so. If we had set it to be nullable, then we wouldn't need to set the validation to required.

In a later Laravel release, these were removed from the core and now Laravel Collective has created a package so you can pull these back into your Laravel project. For complete information check out the GitHub repo. Laravel is a popular PHP framework for creating dynamic websites and web application. Laravel offers a wide range of functionalities that take care of routine project requirements such as routing, authentication, sessions and caching. A Contact Us form is another routine functionality present at all websites these days.

Use following command to create a image uploading controller. We begin with installing a new laravel project, in this project we will try to assimilate CKEditor . Run the following artisan command to install laravel project. I don't have their full package so never tested with it.

But I believe you need to copy files, folders from your full package to public/vendor/unisharp/laravel-ckeditor directory. The normal pagination will count how many total rows there are and calculate the maximum number of pages. You can get started by creating the form builder the way you want it for your project. You can generate the type of forms that you would need to keep inside your project and start working on it.

Various types of forms can be incorporated inside the Laravel design framework while wanting to formulate forms for the editing purpose. You have to run following command for install laravelcollective package. We start with a default Laravel project and will create two pages – upload form and result page. Basically, we need two routes and one controller.

Lastly, we add the two class aliases to the aliases array of the config/app.php file. Next, open the config/app directory in your project and add the html provider in the providers array of the config/app.php file. Laravel handles the html forms by providing various in-built tags. Laravel generates the major elements required for an HTML. In order to generate the html elements, we need to add the html package in Laravel by using the composer.